こんにちは!トモです。
せっかくブログを頑張って書いているのに、アクセス後すぐに読者が離脱してしまう…という悩みはありませんか?
自分もGoogleアナリティクスを見ていると、数秒で離脱されているときもあり見て悲しくなります。笑
結論、WebPを使うことで1分の手間が離脱率30%改善につながります!
・そもそも読者が離脱してしまう理由とは
・新しい画像拡張子のWebPについて
・WebP形式の画像の作り方
・png形式→WebP形式で記事を作り直した際のスコアの変化
それでは行ってみましょう!
ブログ読者が記事を読まずに離脱してしまう要因は様々

一般的に、読者を記事の最後まで読ませることはかなりのハードルがあると言われています。
(その後に商品購入や申し込みまで促すのはさらにハードルが上がります。)
実際に自分自身を振り返ってみてください。
皆様がPCやスマホでネットの記事を読むときに、最後まで読まずに「もどる」ボタンを押してしまうことは多くないでしょうか?
それには明確な理由があります。
原因①:記事の文章が分かりづらい
まず一点目が記事に文章がイケてなくて、内容が分かりづらいケースです。
例えばこのようなケースが考えられます。
- 目次や結論が最初に書いておらず、この記事を読むことでどんなメリットが得られるか分からない
- 日本語が長く、かつ何を言っているのかよく分からなくて読む気が失せる
- 内容が一般論すぎる、または抽象論になっていて読み手に刺さらない
これらの改善方法については以前解説したコピーライティングの記事も合わせてご確認ください!
また、今後も別の記事でライティング技術は解説予定です。
原因②:デザインが読み手の興味を惹かない
二点目に考えられるのはアイキャッチ画像や途中の画像がイマイチなパターンです。
自分のブログにアクセスしてくれても、アイキャッチ画像で「えっ!これって何だろう!?知りたい!!!」と思わせないと負けです。
なぜならどんなに良い文章を書いても、クリックしてくれないとスタート地点にすら立てないからです。
そのためアイキャッチ画像はブログ記事の本文と同じくらい大事なものだと思って作成してください。
原因③:ページが重く読み込み前に戻ってしまう
三点目の原因としては、ブログが重くて読み込み途中で離脱してしまうパターンです。
本日はこちらの原因について深堀して解説していきます。
皆様も電車や屋外で回線速度が不安定なときに、アクセスした記事の読み込みに時間がかかり、別ページを見に行ったり違うアプリを立ち上げた経験はありませんか?
実際にGoogleが行った調査では以下のような結果が出ています。
ページの読み込みにかかる時間が延びると、読者の直帰率が以下のように高まる。
1秒から3秒に延びると直帰率が32%増加
1秒から5秒に延びると直帰率が90%増加
1秒から6秒に延びると直帰率が106%増加
1秒から10秒に延びると直帰率が123%増加
このように読み込み時間がたった2秒増えるだけで32%も直帰率が高まってしまうのです。
直帰率とは
ユーザーがサイトにアクセスした後、その1ページ以外のページを閲覧することなく離脱したセッションの割合。
次世代画像形式「WebP」ならファイルサイズを70~50%削減可能!

ブログを軽くする一番手っ取り早い方法が「WebP」という画像形式を使うことです。
WebP(ウェッピー)とはGoogleが開発した次世代画像フォーマットで、実はかなり前の2010年に公式発表されています。当時は対応ブラウザなども少なかったのですが、現在はGoogle ChromeやSafari、Firefoxなど様々なブラウザに対応しています。
その最大の特徴は高い圧縮率で、画像の品質はほぼ変わらずにjpgなどと比較して、50~70%程度容量を削減することができます。
WebP形式の画像の作り方
WebP形式の画像を作るには簡単です。
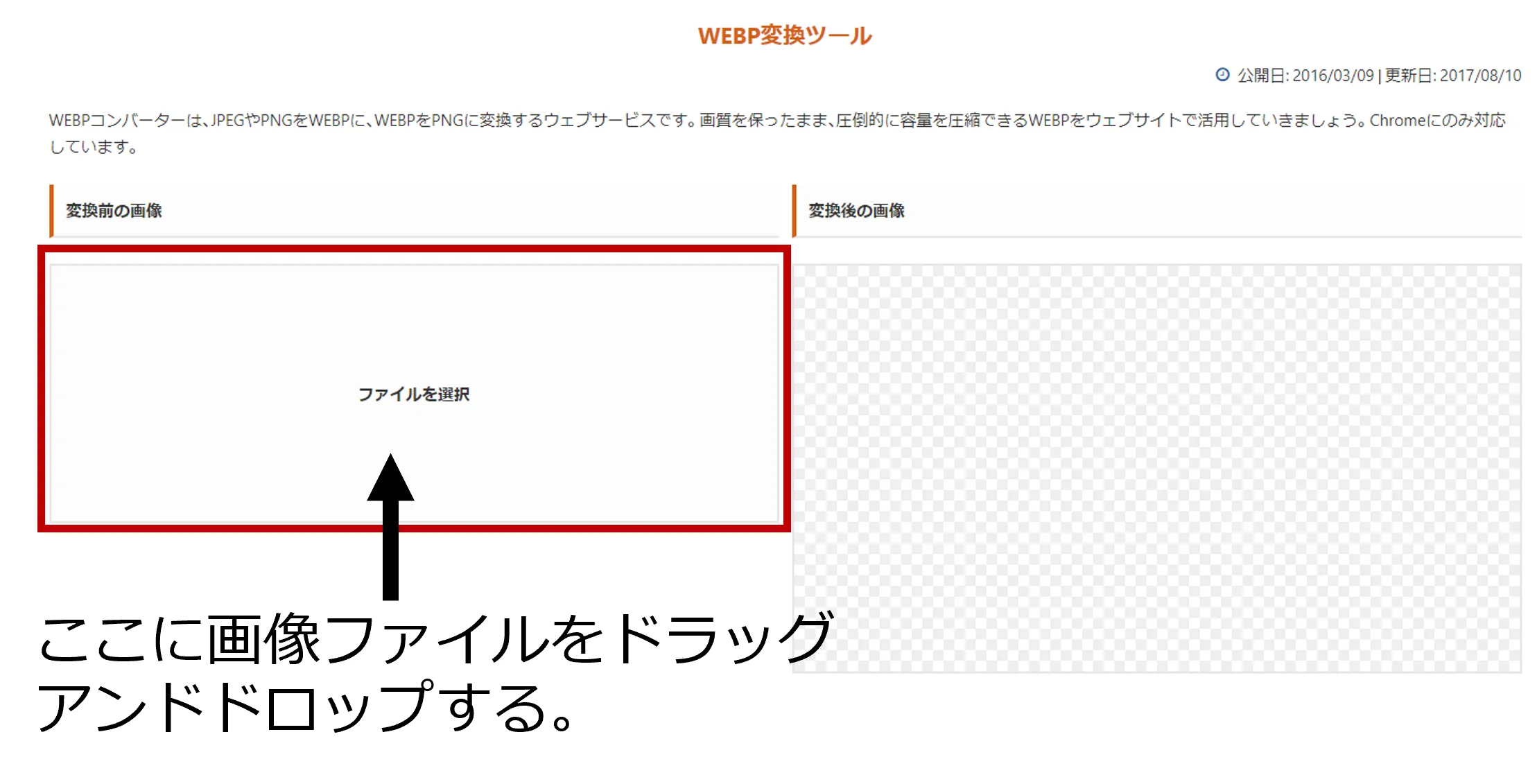
WEBP変換ツールにアクセスして、画像をドラッグアンドドロップするだけです!

左側のメニューに変換したい画像ファイルをドラッグアンドドロップしましょう。

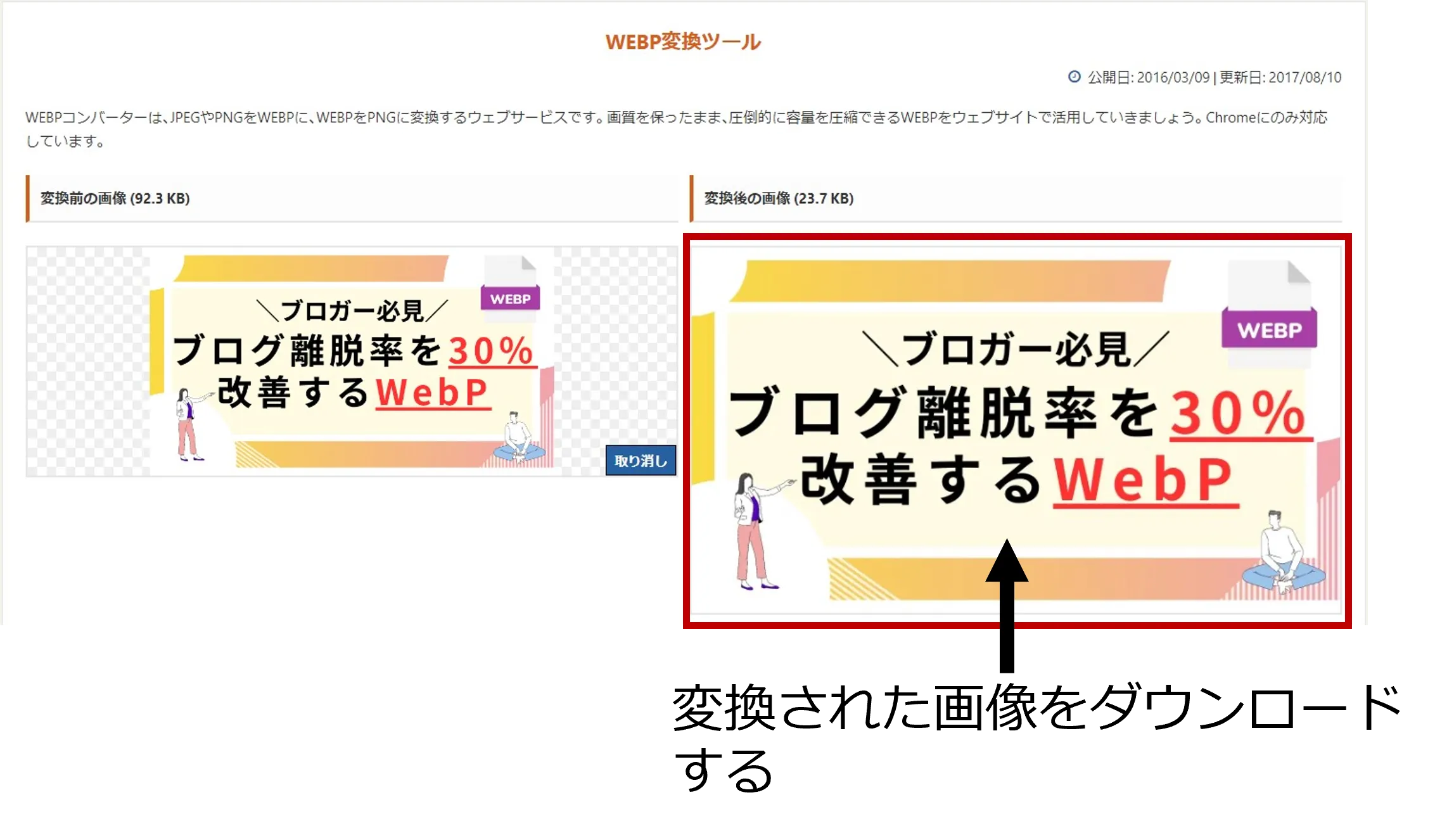
右側にWebP形式に変換された画像が表示されるので、クリックしてダウンロードするだけです!
こちらのツールですが、今はjpgとpng形式の画像に対応しています。
実際にPageSpeed Insightsでどのくらい改善されるか比較してみた
実際に当ブログの過去記事を、png→WebPに変換したらどの程度スコアが改善されるのか試してみました。
使ったのはPageSpeed Insightsというサイトです。
こちらでは画像の読み込み時間、操作可能になる時間など様々な項目で総合スコアを採点してくれます。
総合スコアは以下のように判定されます。
| 結果 | 総合スコア |
| 良好 | 90~100 |
| 改善が必要 | 50~89 |
| 低速 | 0~49 |
さて、今回計測に使ったのはこちらの記事です。
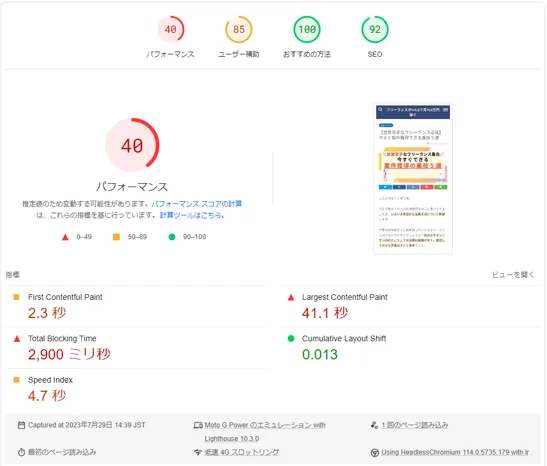
とりあえず今の状態(画像はすべてpng形式)で計測してみます。

40点とかなり低いぞ・・・これは改善のしがいがある・・・・・!

詳細を見てみると画像フォーマットが次世代になっていないため、1.8秒の遅延につながっていることが分かります。
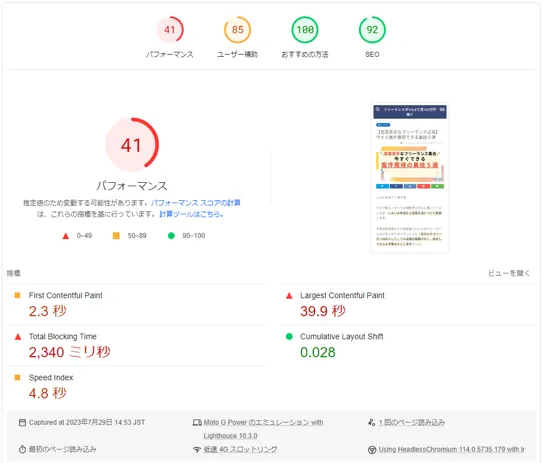
続いて先ほどの記事の画像を全てWebPに差し替えてみました。
いざ計測!!!!!


ちょ、待てよwww スコア変わってないやーんwww
90点以上とは言わずとも、70点以上に改善されて良い感じに記事をまとめられると思っていたのですが甘かったです。
ただ一応「次世代フォーマットでの画像の配信」は表示されなくなったので改善はされたのでしょう。
一応評価結果をまとめておきます。
| png形式 | WebP形式 | |
| 画像枚数 | 9点 | 9点 |
| 画像合計サイズ | 3112KB | 288KB |
| パフォーマンス | 40 | 41 |
| First Contentful Paint | 2.3秒 | 2.3秒 |
| Largest Contentful Paint | 41.1秒 | 39.9秒 |
| Total Blocking Time | 2,900ミリ秒 | 2,340ミリ秒 |
| Cumulative Layout Shift | 0.013 | 0.028 |
| Speed Index | 4.7秒 | 4.8秒 |
画像の合計サイズは1/10以下、Total Blocking Timeも大きく改善していることが分かります。
しかしパフォーマンスの数値はほぼ変わらずでした。。。
その他にできる対策

その他にもできる対策を上げておきます。
使っていないプラグインや不要なウィジェットを削除する
WordPressに追加しているプラグインで使用していないもの、不要なウィジェットなどは削除するようにしましょう。
特にブログ開設初期はあれこれと入れたくなってしまうため、一定期間経った後に見直してみると不要なプラグインなどがあるはずです。
テーマやプラグインをアップデートする
WordPressのテーマやプラグインは随時更新されています。
新しいバージョンに更新することで動作が軽くなることもあります。
ただしプラグインなどのアップデートは注意点を以前の記事でまとめたので、ぜひこちらも参照してください。
ブログ軽量化の道は続く…

というわけで今回はスコアの改善には至りませんでした。
伸びしろしかないと思って、引き続き改善は取り組んでいきます!!!
WebPを使うことで確実に軽量化につながることは分かったので、他の改善策を探していきます。
ブログ軽量化は継続テーマとしてまた次回以降も取り組んでいきます!